Одна из самых больших проблем с планами на предстоящий год заключается в произвольных целях, основанных на собственном мнении в данный момент.
Когда дело доходит до выбора фреймворка для создания сайта, кто должен сказать, что смотреть в прошлое является плохой идеей? Успех в веб-разработке зависит от способности осваивать новые навыки, практику, изучать все самое новое. Почему бы не задействовать уроки, извлеченные с прошлого года и использовать их для создания решений и целей вашего бизнеса на 2017 год?
Фреймворки являются относительно новыми языками программирования. Они концентрируют в себе последние идеи, основные положения и практичность современного кодирования. Некоторые исчезают, не получив популярности, но многие становятся новыми фундаментальными стандартными блоками программирования.
Фреймворки помогают разработчикам работать лучше, быстрее, кодировать чище, чем когда-либо прежде. Если вы все еще пытаетесь выбрать фреймворк для создания сайта в течение этого года, то вот несколько вариантов.
1 Django
Программисты на Python, Django является фреймворком, который вы должны изучить в 2017 году. Почему? Скорость – это про него.
Поскольку сайты становятся более сложными, экономящие время методы и инструменты станут переломным моментом для вашего бизнеса веб-разработчика. С фреймворком Django у вас будет универсальная структура для быстрой и надежной разработки различных типов сайтов и приложений.
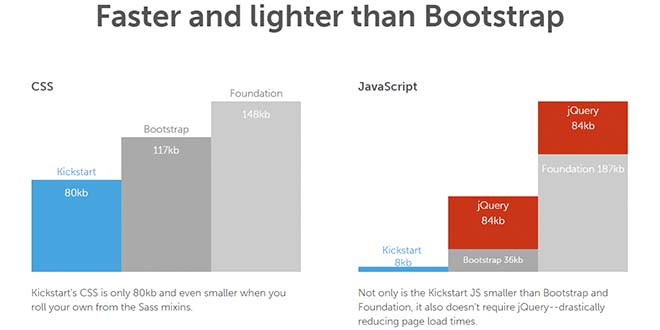
2 Kickstart
Фреймворк для CSS программистов, которые любят играть с кодом, конкурирующий непосредственно с Bootstrap.

Тем не менее, Kickstart не для слабонервных. Он маленький, у него есть все стандартные функции, но он действительно работает лучше всего, когда используется для создания динамического контента. Вам остается только наслаждаться кодированием или найти другие фреймворки, чтобы заполнить пробелы этого.
3 Material Design Lite

Фанаты Material Design, радуйтесь! Существует в настоящее время фреймворк Material Design Lite, чтобы облегчить процесс создания сайтов и приложений на основе техники материал дизайна от Google.
Почему он так важен? Ну, потому что Google говорит, что его стиль – Евангелие (верно?). Не имеет значения, являетесь ли вы сторонником материал дизайна или нет, основная концепция этого стиля настолько тесно связана с минимализмом, что было бы глупо не изучить этот фреймворк.
4 Outline
Этот CSS фреймворк является простым и сделанным правильно.
Беглый взгляд на его сайт покажет вам, что нет ни одного неправильного представления о том, чего этот фреймворк намеревается достичь. Это гибкий, минималистичный и отзывчивый фреймворк, значит он прекрасно будет работать со стартовыми темами. Для разработчиков, которые нуждаются в надежном инструменте для старта, но не хотят быть запертыми в один определенный стиль или макет, это идеальное решение.
5 Ruby on Rails 5
Ruby on Rails является одним из наиболее популярных фреймворков, используемых на сегодняшний день. Если вы провели какое-то время на иностранных сайтах с интенсивным трафиком (таких как Basecamp, Shopify, Airbnb или Square), то значит вы уже испытали, насколько надежен фреймворк в действительности.
Изучение Rails 5 является единственной задачей, которая является обязательной для разработчиков в 2017 году. Сейчас прекрасное время, чтобы справиться с этим.
6 SpaceBase

Этот CSS фреймворк кажется простым, но его не следует игнорировать из-за простоты. Если вам нужно что-то, чтобы сэкономить время на установке стабильной, но податливой основы, этот фреймворк для вас.
Фреймворк структурирован способом, который успокоит самого неуверенного в себе разработчика. Каждая сетка и каждый элемент разбиты на простые, логические единицы. Благодаря такой ультрамодуляции становится очень легко разобраться с этим фреймворком и настроить его по своему вкусу.
7 StringBean
Этот CSS фреймворк сделал что-то действительно весьма необычное. Вместо того, чтобы использовать систему из 12 колонок, как большинство фреймворков, StringBean использует сетку из 24-х столбцов. Это позволяет разработчикам точнее контролировать проектирование под различные размеры экранов. И, несмотря на его миниатюрный размер, он набит функциями, которые вы ожидали бы увидеть в любом фреймворке традиционного размера.
8 Symfony
Даже при многофункциональной веб-разработке вы не сможете сделать что-то не так, как надо, с этим PHP фреймворком. Он уменьшает объем работы и упрощает её для разработчиков при создании сайтов и приложений. Так что, если скорость выхода на рынок для вас имеет важное значение, этот фреймворк является хорошим выбором.
Symfony также дает разработчикам возможность легко масштабировать веб-приложения в течение длительного времени, чтобы вы никогда не придерживались одного макета, стиля и функциональности. Этот фреймворк наделен гибкостью, помогающей вам добавлять столько сложности, сколько вы пожелаете.
9 Titon Toolkit
Фреймворк Titon Toolkit определенно недооцененный драгоценный камень. Весь смысл работы с фреймворком направлен на облегчение вашей работы. У фреймворка хороший инструментарий, переполненный стандартными стилями размещения и элементами, а также целым рядом модулей для расширения возможностей дизайна (если вы нуждаетесь в них).
Изучите эти фреймворки для создания сайта в 2017 году
Фреймворки являются строительными блоками веб-разработки, абсолютно незаменимым и надежным инструментом, который каждый разработчик должен использовать в ежедневной работе.
Если вы этого еще не делаете, вы должны обратить пристальное внимание и получить твердое понимание этих девяти фреймворков в 2017 году.