Данная инструкция поможет понять, как настроить наш скрипт динамической обложки Вконтакте. Так же вы научитесь настраивать автозапуск скрипта на локальном и удаленном сервере.
Что такое динамическая обложка для группы Вконтакте можно прочитать по ссылке. Там же находится ссылка на скачивание рассматриваемого в статье скрипта.
После скачивания файлов вы получите скрипт динамической обложки и PSD шаблон, чтобы его редактировать и создать уникальное оформление группы Вконтакте.
Чтобы иметь возможность настраивать скрипт, вам понадобится установить локальный сервер на свой компьютер. Я использую OpenServer.
Перейдите по ссылке и начните скачивать Premium или Ultimate версию. Бесплатный метод скачивания ограничен в максимальной скорости, так что это может занять какое-то время. А пока вы читаете данную статью, сервер уже наполовину скачается.
Вы можете использовать любой другой сервер. Это не имеет большого значения. Главное, чтобы в нем был планировщик заданий (cron) и версия PHP не ниже 5.5.
В некоторых случаях возможны проблемы с запуском OpenServer – его любит блокировать брадмауэр. Если такое происходит, то добавьте программу в исключения и запускайте от имени администратора.
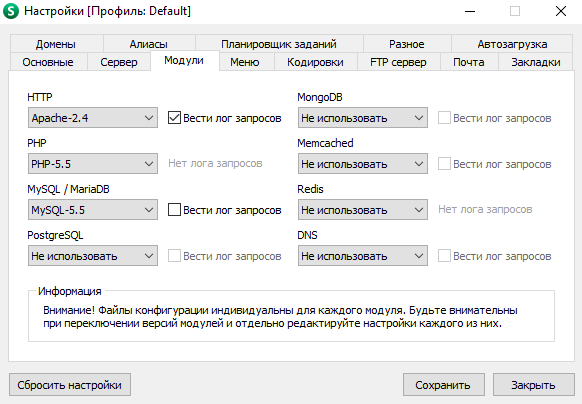
После успешного запуска сервера (в трее будет гореть зеленый флажок) откройте настройки и в закладке Модули выберите Apache-2.4 и PHP-5.5, как показано на скриншоте.

После сохранения настроек и перезапуска локальный сервер будет полностью готов к работе.
Знакомство с PSD шаблоном
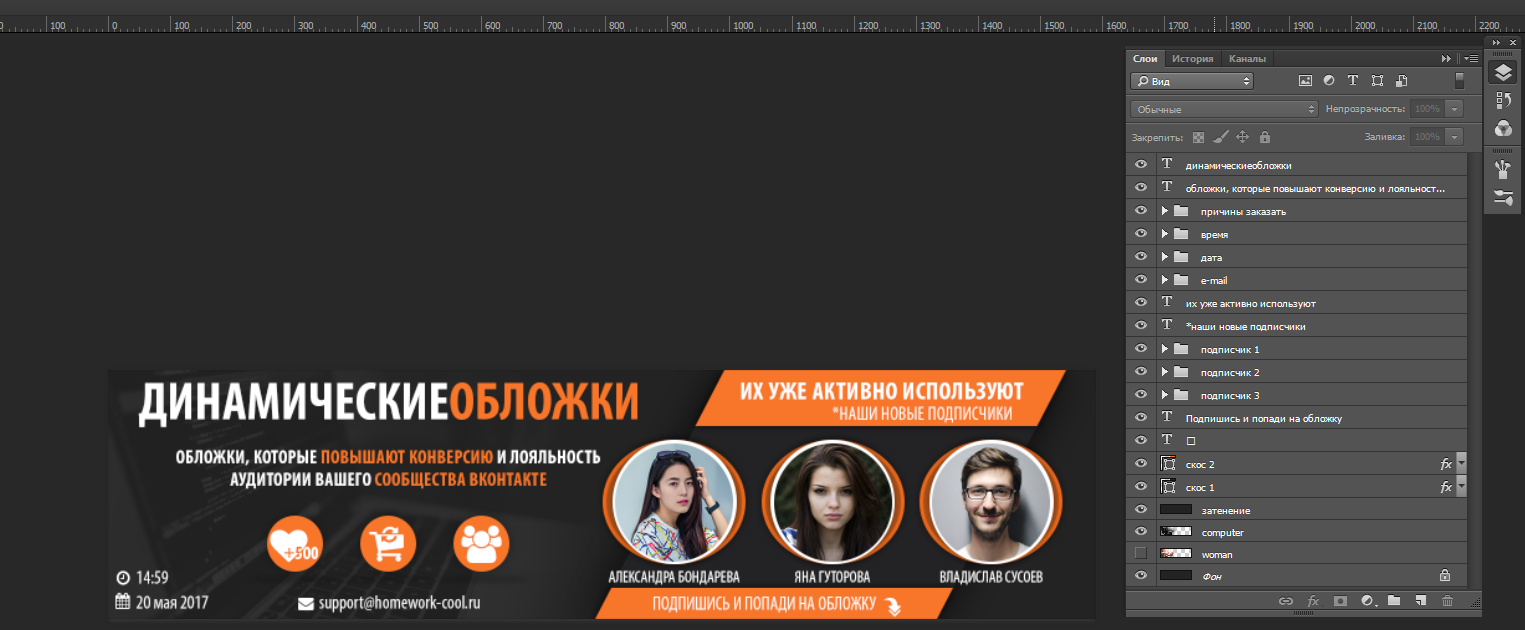
Откроем и ознакомимся сначала с PSD шаблоном.

Внутри файла все разложено по слоям, любой элемент можно редактировать: менять цвет, размер, форму. Используемый в проекте шрифт есть в папке font со скриптом.
В общем, изменяйте дизайн по своему усмотрению. Только учтите, что скачанный вами скрипт позволяет отображать следующие элементы:
- Последних подписчиков: от одного до трех;
- Время: в формате 14:59;
- Текущую дату: 21 мая 2017;
- День недели: воскресенье
Знакомство с файлами скрипта
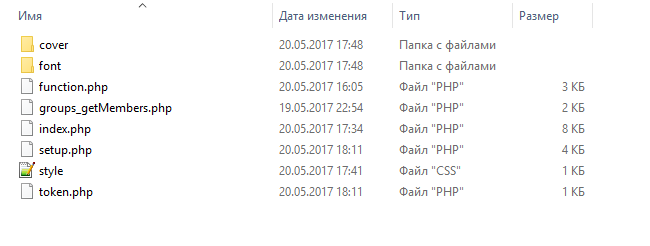
Переходим в папку со скриптом динамической обложки.

В папке cover находится изначальный файл обложки. Он обязательно должен иметь имя cover_bg.jpg. Иначе скрипт не будет работать. Размер файла 1590×400 пикселей.
В папку font нужно закинуть шрифты, которые вы использовали при разработке дизайна. Настройки шрифта задаются в файле setup.php. Обратите внимание, что названия шрифтов не должны иметь пробелов.
Файлы function.php, grous_getMembers.php и style.css изменять не рекомендуется. Вы можете их посмотреть, но менять в них ничего не стоит.
Нужно настраивать только файлы setup.php и при необходимости index.php.
Настройка файла setup.php
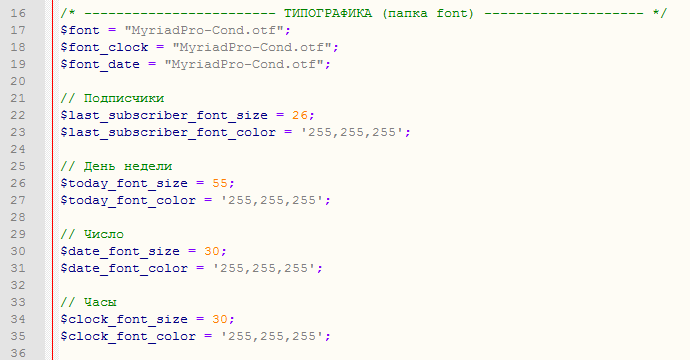
Это основной файл настройки. Открывайте его с помощью текстового редактора. Я рекомендую Notepad++. И в разделе «Типографика» настраиваете используемые шрифты, размер и цвет.

| $font | — шрифт отображения имени и фамилии новых подписчиков |
| $font_clock | — шрифт отображения часов |
| $font_date | — шрифт отображения текущей даты и дня недели |
| $last_subscriber_font_size | — размер шрифта имени и фамилии подписчиков |
| $last_subscriber_font_color | — цвет шрифта имени и фамилии подписчиков |
| $today_font_size | — размер шрифта дня недели |
| $today_font_color | — цвет шрифта дня недели |
| $date_font_size | — размер шрифта текущего числа |
| $date_font_color | — цвет шрифта числа |
| $clock_font_size | — размер шрифта часов |
| $clock_font_color | — цвет шрифта часов |
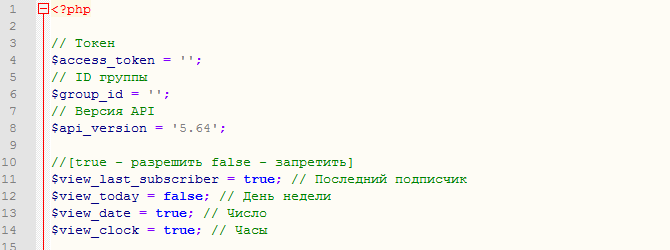
Теперь поднимемся в начало файла. Пора заполнить самую важную часть настройки скрипта.

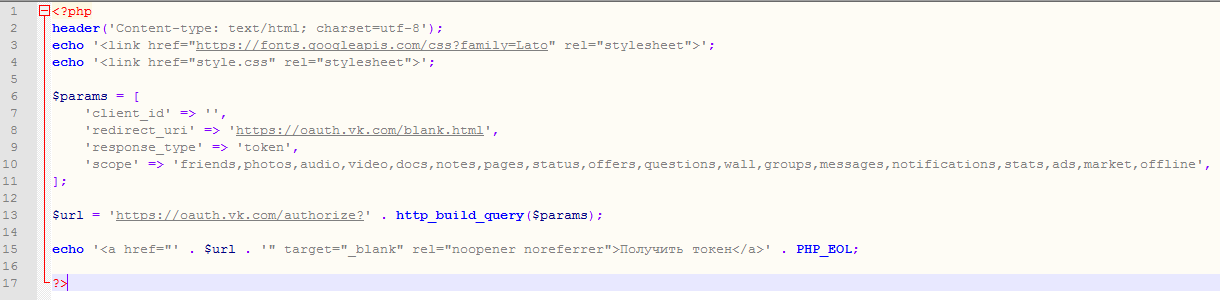
Нам нужно получить токен доступа. Для этого есть отдельный файл token.php. Открываем его:

И видим одну незаполненную ячейку в массиве $params, а именно client_id.
Чтобы его получить, вам нужно создать свое приложение Вконтакте. Для этого переходим по ссылке: https://vk.com/apps?act=manage
- Жмем в правом верхнем углу кнопку «Создать приложение».
- Придумываем ему название.
- Оставляем платформу Standalone-приложение
- Жмем «Подключить приложение»
- Подтверждаем свои действия с помощью SMS (это бесплатно)
Все, приложение создано. Просто, правда?
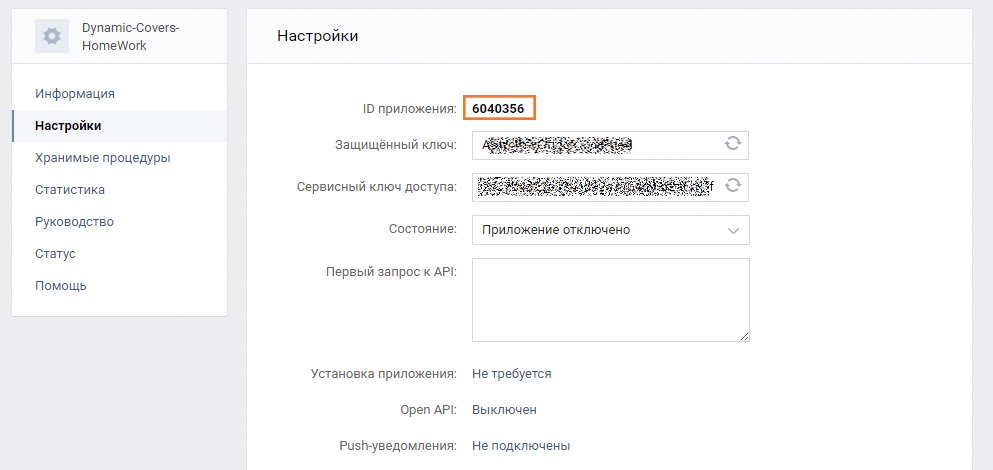
Переключаем вкладку Настройки и копируем оттуда ID приложения:

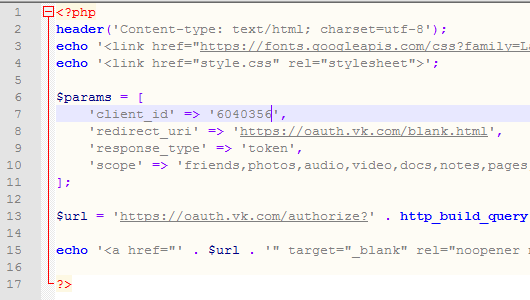
После чего вставляем его в файл token.php

Жмем сохранить и открываем файл в браузере локального сервера по адресу:
http://covers-script/token.php
Этот путь будет верен, если вы не изменяли название папки со скриптом динамической обложки при копировании в проекты OpenServer.
В браузере сгенерируется ссылка на получение токена. Переходите по ней (откроется в новом окне). Вконтакте попросит разрешить доступ созданному вами приложению к вашему аккаунту. Разрешаете и попадаете на страницу со сгенерированным токеном в адресной строке. Копируете его и вставляете между одинарными кавычками в файле setup.php

$group_id вставляете ID группы, в которую собираетесь устанавливать динамическую обложку.
Обратите внимание, что получать токен необходимо с аккаунта, которые имеет как минимум права редактора или администратора в сообществе, для которого настраивается динамическая обложка.
Для настройки обложки можно создать группу Вконтакте в качестве тестовой и попросить вступить туда 3-5 человек, чтобы скрипту было кого показывать. После завершения всех манипуляций достаточно будет только сменить ID группы и все.
После того, как эти данные заполнены, можно приступать к следующим настройкам.
Настройка отображения новых подписчиков
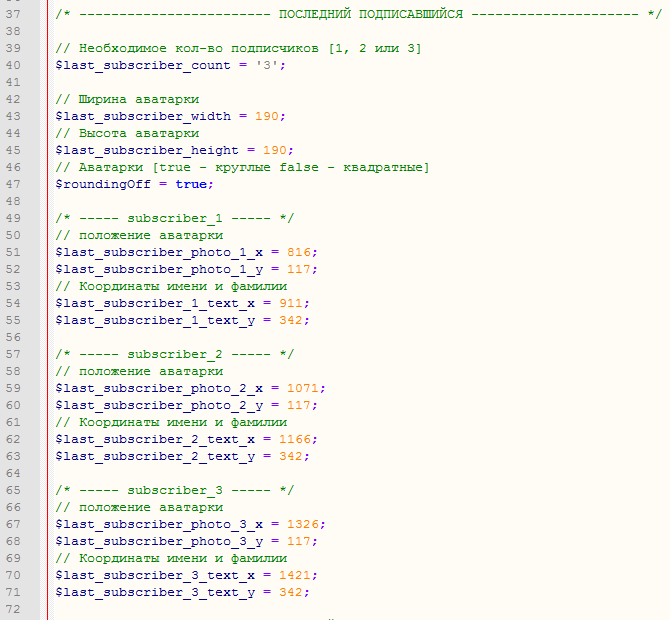
Пролистываем файл setup.php до блока «Последний подписавшийся». В нем можно настроить количество отображаемых подписчиков, размер и форму аватарок: круглые или квадратные. Далее настраивается положение аватарки, имени и фамилии по каждому подписчику.

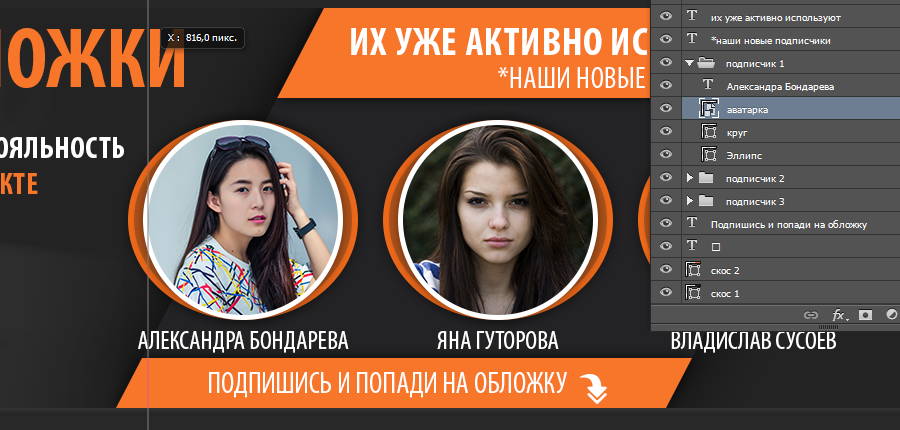
Координаты расположения аватарки рассчитываются до верхнего левого края. Вычислить их можно с помощью PSD файла. Переключаетесь на нужный слой и тянете направляющую (включаются с помощью Ctrl + R) пока её не примагнитит к краю. Это и будет нужное значение. По оси X значение получилось 816 пикселей. По оси Y высчитывается аналогично.

Координаты расположения текста под аватарками рассчитываются по оси X до центра аватарки, по оси Y до низа текста.
После того, как пропишите все координаты в соответствии с вашим оформлением обложки для группы Вконтакте, можно переходить к завершающим настройкам.

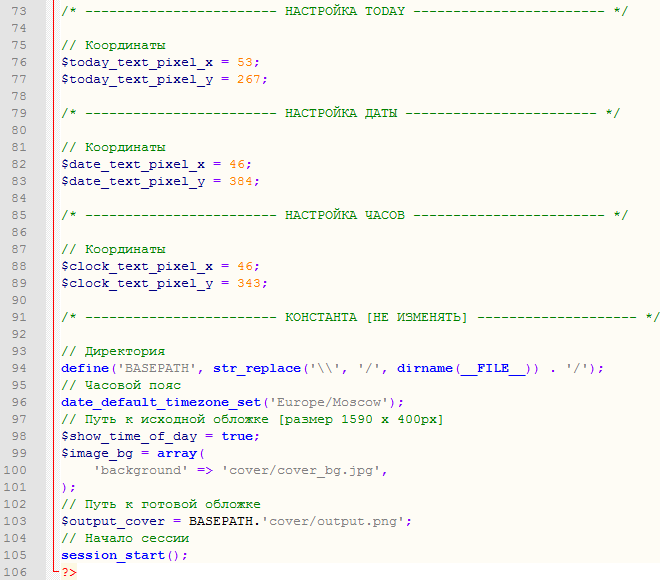
Координаты расположения дня недели (TODAY), даты и часов рассчитываются до левого нижнего угла.
В блоке «Константа» можно поменять часовой пояс, если он у вас отличается от установленного. Остальное трогать не рекомендуется.
Настройка файла index.php
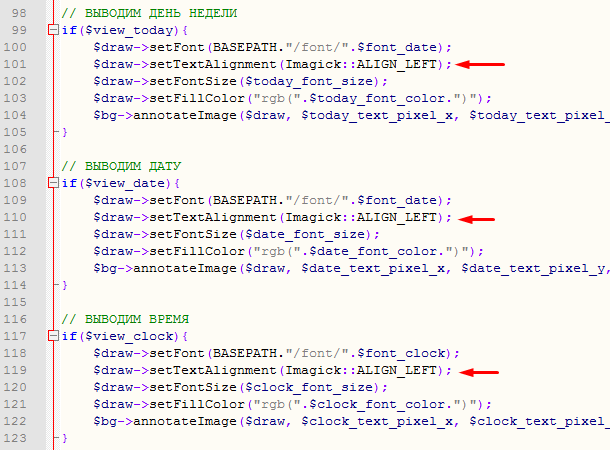
На самом деле изменять что-то в этом файле без знаний PHP не следует. Единственное исключение: если нужно изменить выключку текста.

Во всех трех случаях выравнивание стоит по левому краю. Если того требует дизайн-макет, вы можете поставить выравнивание по центру или по правому краю. Для этого замените ALIGN_LEFT на ALIGN_CENTER или ALIGN_RIGHT соответственно. Осторожно! Не удалите случайно двоеточие или скобки!
При изменении выключки имейте ввиду, что тогда для текста координаты по оси X будут рассчитываться до центра объекта или до его правого края.
На этом настройку можно считать законченной и произвести тестовый запуск скрипта, открыв в браузере ссылку:
http://covers-script/index.php
Если все настроено верно, то вы увидите сообщение, что динамическая обложка успешно загружена в группу. А ниже выведется получившееся изображение.
Настройка автоматического выполнения скрипта
Весь замысел динамической обложки состоит в том, что она обновляется постоянно и без нашего участия. Поэтому нужно научиться работать с планировщиком заданий.
Настройка на локальном сервере
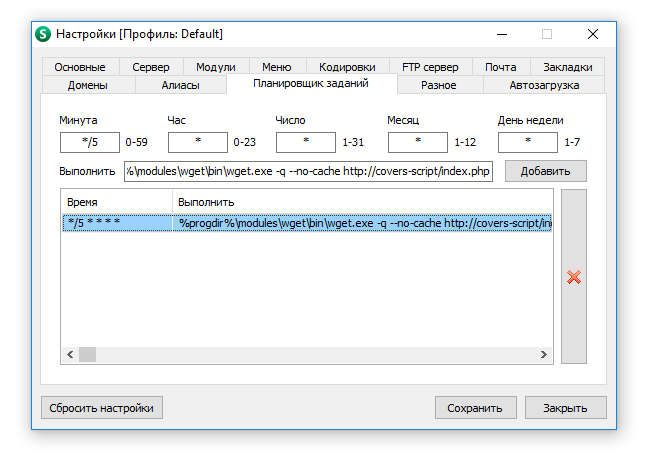
Первым делом рассмотрим работу с планировщиком OpenServer. Открываем настройки и переключаемся на закладку «Планировщик заданий». В строке «Выполнить» прописываем код:
%progdir%\modules\wget\bin\wget.exe -q —no-cache http://covers-script/index.php
Допустим, мы хотим, чтобы скрипт динамической обложки запускался каждые 5 минут. Тогда в верхних ячейках прописываем следующие параметры:

В первой ячейке */5 расшифровывается как «каждые 5 минут». Если написать */15, то скрипт будет запускаться каждые 15 минут. Если написать просто *, то каждую минуту.
Нажимаем кнопку сохранить. Сервер перезапустится и cron начнет работать.
Таким образом можно настроить работу скрипта на компьютере. Но этот вариант не идеален, потому что скрипт будет работать лишь пока компьютер включен.
Настройка на хостинге REG.RU
Рассмотрим настройку автоматического запуска скрипта динамической обложки на примере хостинга REG.RU. Алгоритм работы с другими удаленными серверами будет аналогичен. Единственный момент: на разных серверах может отличаться путь до php-интерпретатора. Узнать его можно у службы поддержки или в разделе «Справка», или с помощью команды which php.
После того, как хостинг будет оплачен и к нему припаркован домен, можно размещать файлы скрипта на удаленном сервере. Для файла index.php обязательно должны быть выставлены права на исполнение: 744 или 755.
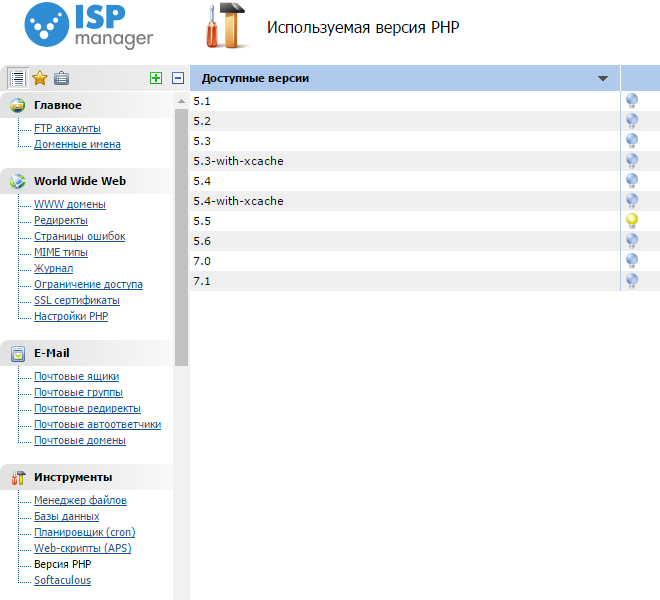
Далее стоит проверить включенную версию PHP. Для этого в ISPmanager находим пункт меню Версия PHP в разделе Инструменты. При необходимости включаем версию 5.5

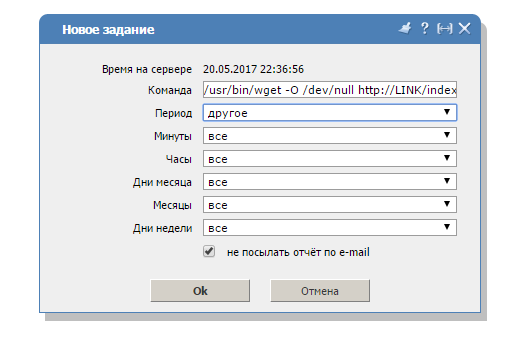
После этого переходим в Планировщик (cron), который находится в том же разделе, и создаем новое задание. В строку «Команда» вводим следующее задание:
/usr/bin/wget -O /dev/null http://LINK/index.php
Где LINK – это пусть до исполнительного файла скрипта динамической обложки Вконтакте.
Настраиваете частоту обновлений, выставив нужные значения, и жмете ОК

Задание создано. Подождите некоторое время и убедитесь, что cron работает и обложка обновляется.
Вот мы и научились запускать скрипт динамической обложки на удаленном сервере. Если у вас что-то не будет получаться, пишите на нашу почту или в комментариях под статьей.
Если вам нужен скрипт с дополнительными функциями, также пишите на почту. Мы подберем и реализуем идеальное решение именно для вас.